14 февраля 2017 в школе № 509 впервые прошла акция «Читайте с любовью», приуроченная ко Дню книгодарения и Дню всех влюблённых.
В рамках этой акции в холле третьего этажа у библиотеки было организовано пространство для буккроссинга: каждый желающий ученик или сотрудник мог принести книгу и оставить её в дар кому-то конкретному, оставить на библиотечной тележке, чтобы кто-то впоследствии выбрал для себя... или вообще подарить школе, библиотеке.
Участники акции получали на память сувенир — значок с символикой акции.
Для большей интерактивности и для увлечения «мимо проходящих» мы задействовали инфопанель, располагающуюся в этом же холле. На панели в течение всего дня отображался счётчик подаренных книг.
Как это работает?
Инфопанель в этом холле представляет собой SmartTV, напрямую (без ПК) подключённый к школьной локальной сети по Ethernet. Обычно изображение для трансляции (видео, фото, объявления) телевизор берёт со школьного медиасервера. Самый оптимальный вариант для трансляции динамического контента — использование встроенного в ПО телевизора веб-браузера.
Была свёрстана веб-страница, на которой отображается счётчик подаренных книг. Раз в 5 секунд страница отправляет AJAX-запрос на сервер и запрашивает значение счётчика. Если в ответ приходит значение, отличное от текущего, счётчик обновляется с анимацией.
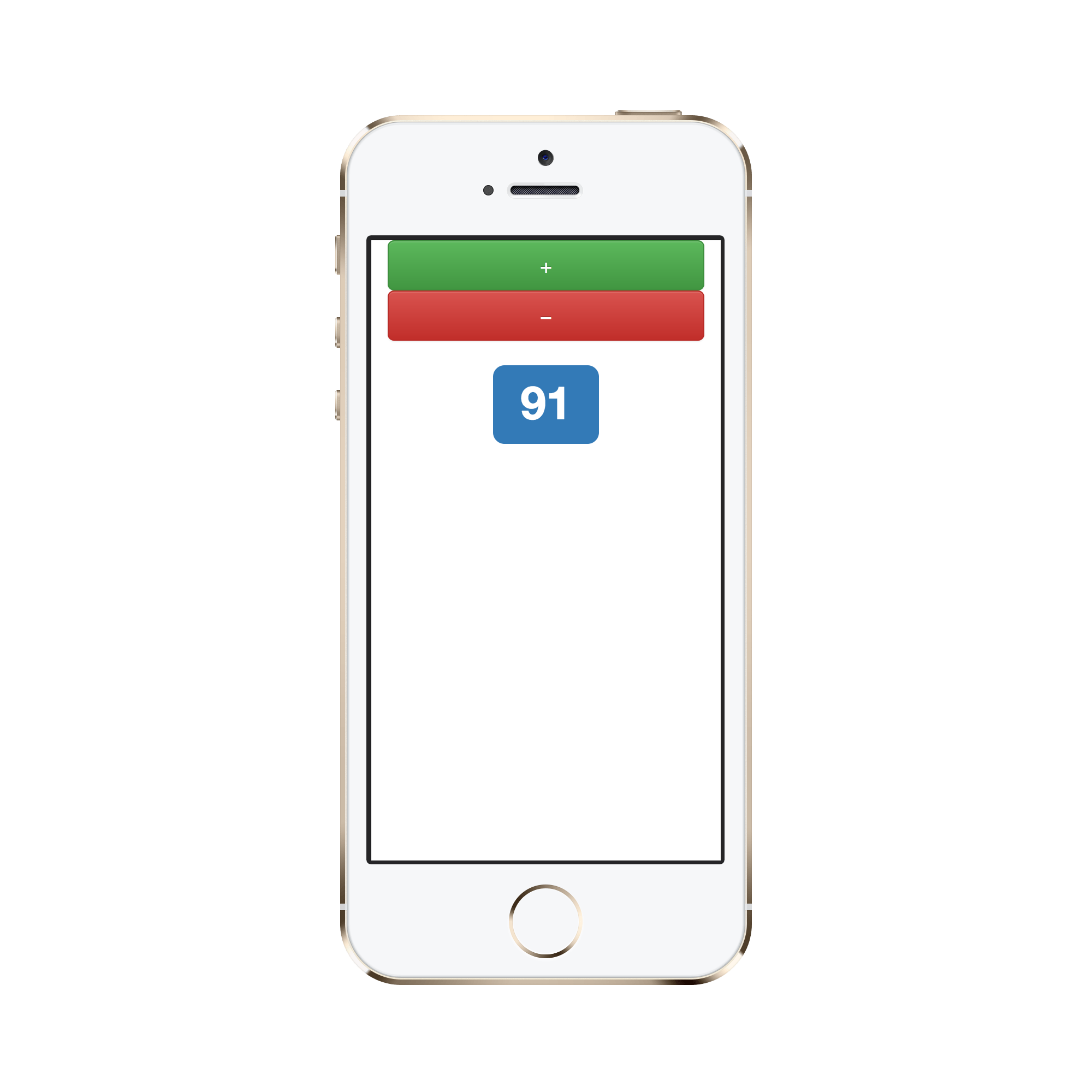
Как же обновляется значение на сервере? Был свёрстан второй интерфейс — для управления счётчиком. Он адаптирован для мобильных устройств. Управляющий интерфейс содержит две кнопки: «−» и «+» — а также текущее значение счётчика. Нажатие каждой из кнопок вызывает AJAX-запрос на сервер, содержащий один параметр — запрошенное действие. Соответственно, происходит либо декремент, либо инкремент счётчика.
Специально обученный волонтёр, принимая книжку, выдаёт значок и нажимает кнопку в своём мобильном интерфейсе. На сервер уходит запрос, обновляется значение, примерно в течение 5 секунд счётчик обновляется на экране — как раз за это время волонтёр успевает помочь прикрепить значок :) Участник акции счастлив — видит свой вклад визуализированно: «вот я принёс книжку и меня посчитали!»
Что интересно — в ходе подобной акции ссылка на страницу со счётчиком в принципе без опаски может быть размещена в публичном пространстве (в соцсетях и/или на сайте школы). Тогда следить за прогрессом акции смогут не только ученики внутри школы, но и, например, их родители. Но мы в этот раз не размещали. :)
Одноразовая ли это история? Думаю, что нет. Очень легко адаптировать этот счётчик к любым другим акциям — считать количество отжиманий в ходе спортивных праздников, количество сданных использованных батареек (спасённых ёжиков) в рамках экологических акций и т. п. :)
Чуть-чуть сугубо технических деталей
Использованные технологии, библиотеки, фреймворки:
- PHP
- jQuery
- CSS-фреймворк Bootstrap 3 для ускорения и упрощения вёрстки
- key-value хранилище Redis и php-библиотека Predis для работы с ним
- JS-библиотека FlipClock для создания анимированного счётчика в виде «циферблата»
Значение на сервере хранится в key-value хранилище Redis в виде одного целого числа. На уровне хранилища поддерживаются атомарные операции инкремента/декремента.
Почему делается pull-запрос с клиентской стороны раз в 5 секунд, а не push с сервера или long-polling? Потому что браузер телевизора иногда ведёт себя странно при, казалось бы, самых банальных операциях. Например, вылетает при просмотре YouTube-роликов (через браузер, а не спец. приложение). Поэтому принято решение, во избежание лишних крэшей, максимально упростить клиентский код.