ТехноГТО — комплекс нормативов технологической грамотности
ТехноГТО — нормативы для оценки общей технологической грамотности человека и готовности ответственно использовать знания о технологиях и сами технологии для решения задач в повседневной жизни.
Участвовать в ТехноГТО может любой, достаточно просто зарегистрироваться, выбрать норматив и начать проходить тесты!
Доступны нормативы по девяти компетенциям:
1️⃣ применение БПЛА;
2️⃣ цифровая навигация;
3️⃣ принятие решений на основе данных;
4️⃣ фактчекинг;
5️⃣ кибербезопасность;
6️⃣ блогинг;
7️⃣ электроника дома;
8️⃣ геймдизайн;
9️⃣ цифровое моделирование и производство.
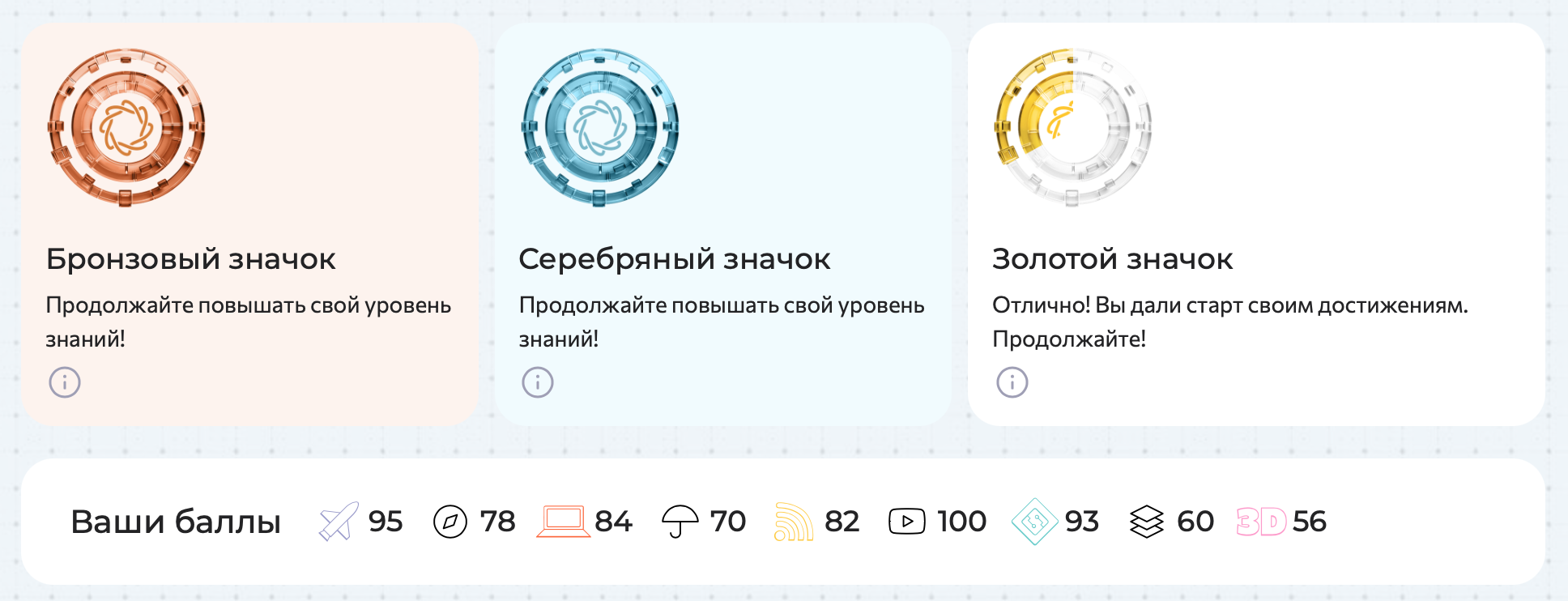
Для сдачи каждого из нормативов нужно пройти интересный тест, от 70% — зачёт.
Три норматива — бронза, шесть — серебро, все девять — золото. Пересдавать нормативы можно 1 раз в календарный месяц.
Без подготовки и Гугла сдал 7 из 9 нормативов подряд, получил серебряный значок. В декабре пересдам оставшиеся два. Ну и перспективная цель, конечно, — получить 100% по всем. :))

Предлагаю и вам сдать нормативы на сайте https://technogto.kruzhok.org
Пока значки электронные, но в перспективе планируется выдача и физических.
Вообще достаточно интересный челлендж, рекомендую.
P.S. А тем, кто участвует в НТО — ещё и доп. баллы к отбору дадут. Если успеть в отборочную кампанию :)


