htmlacademy
htmlacademy — игрофицированная интерактивная обучающая среда для изучения современных веб-технологий — предлагает программу HTML Academy — учителям.
Отлично подходит для изучения основ «сайтостроения» (HTML, CSS, JavaScript) — и не только основ.
В рамках программы для образовательных учреждений педагог может зарегистрировать личный кабинет учителя, пригласить своих учеников и наблюдать за их прогрессом, достижениями, наградами.
Условия:
- Кабинет учителя доступен для преподавателей учебных учреждений: школ, вузов, колледжей, техникумов и так далее.
- Подключение и использование кабинета учителя — бесплатное.
- Срок использования кабинета — неограничен.
- Все ученики получают доступ к 20 интерактивным курсам, состоящим из более 300 интерактивных упражнений.
- 30 ученикам можно предоставить полный доступ, который включает все 56 курсов из более 1100 интерактивных упражнений.
- Полный доступ предоставляется сроком на год.
- Количество полных доступов обновляется каждый год.
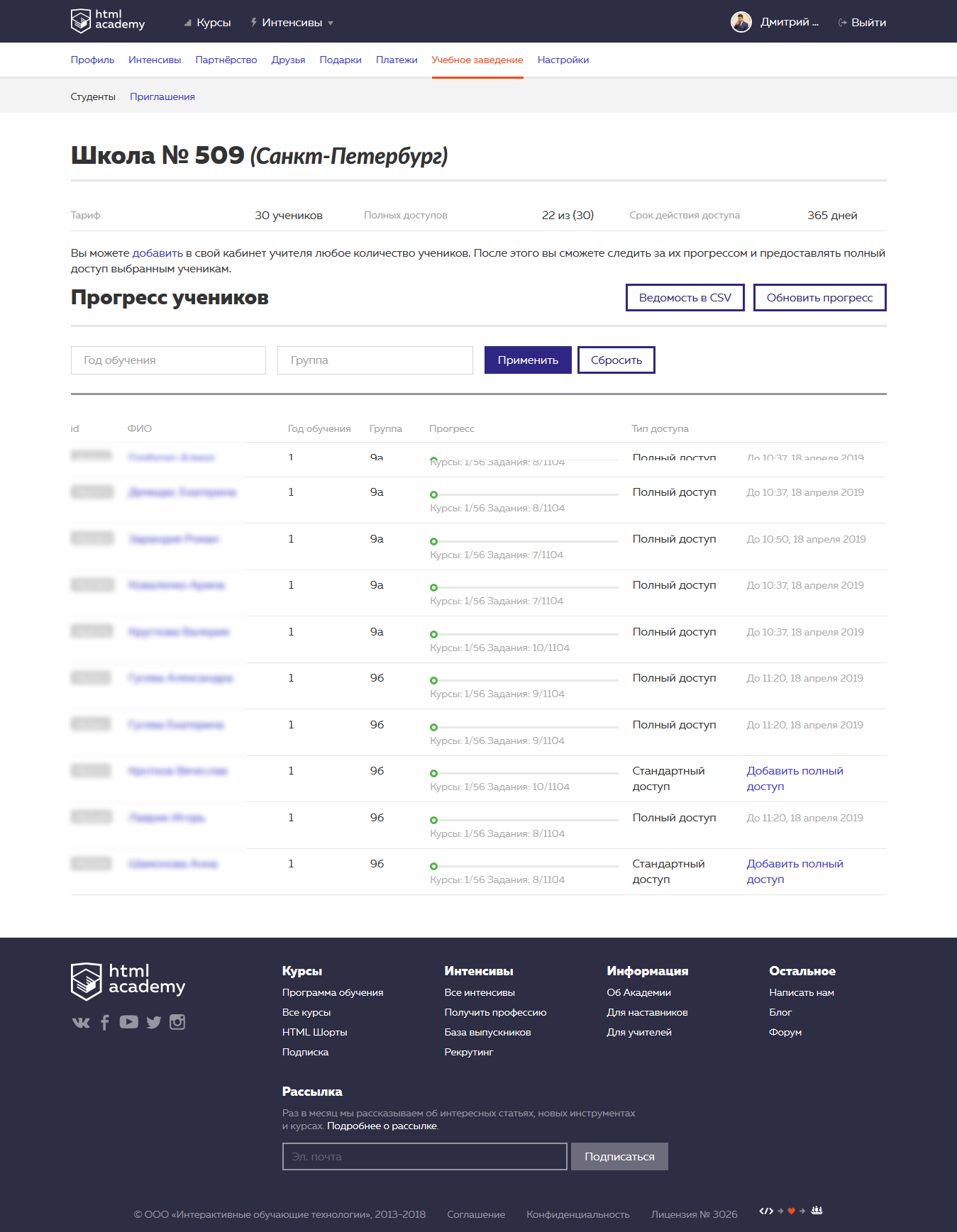
В кабинете учителя педагог может видеть сводный прогресс обучающихся:

И более детальную статистику, в разрезе курсов:

Увлекательно! :) Первый вопрос детей после урока: «А дома можно продолжить???»
P.S. Зарегистрировавшись по моей ссылке, Вы получите один день бесплатной подписки на расширенные курсы.
